 WPtouch3.xで記事上のヘッダー部分にGoogle Adsenseを入れる方法をご紹介します。スマホのヘッダー部分は最もクリック率が高い位置となりますので、WPtouchをカスタマイズして収益を最大化しましょう。
WPtouch3.xで記事上のヘッダー部分にGoogle Adsenseを入れる方法をご紹介します。スマホのヘッダー部分は最もクリック率が高い位置となりますので、WPtouchをカスタマイズして収益を最大化しましょう。
こんばんは!みかです。
先日、WPtouch3.x以降の新バージョンで記事下にアドセンスを入れる方法を
ご紹介しましたが、ついでに記事上のヘッダー部分に
Google Adsenseを入れる方法をご紹介します。
なお、この対応を行うとトップページと記事ページの
ヘッダー部分に広告が表示されるようになります(^^
1. header-bottom.phpのダウンロード
ヘッダー部分にGoogle Adsense広告を表示させるためには、
header-bottom.phpを修正します。
FFFTP等のFTPソフトを使って、
以下のフォルダより自分のPCにダウンロードしてきます。
/ドメイン名/public_html/wp-content/plugins/wptouch/themes/bauhaus/default
※エックスサーバーの場合
2. header-bottom.phpの文字コード変更

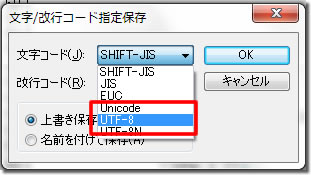
ダウンロードしてきたファイルは文字コードがSHIFT-JISになっています。
WordPressは文字コードがUTF-8のため、
このままでは日本語を入れた時に文字化けしてしまうため、
文字コードをSHIFT-JISからUTF-8に変更します。
文字コードの変換にはTeraPadというテキストエディタが便利です。
header-bottom.phpをTeraPadで開き
[ファイル]→[文字/改行コード指定保存]で文字コードを
UTF8に変更しましょう。
3. header-bottom.phpの編集

header-bottom.phpをTeraPadで開き、
一番下にGoogleアドセンスの広告タグを貼り付けます。
広告サイズは300×250を推奨します。
4. WPtouchのソースをアップロード
最後に保存した「header-bottom.php」を
サーバーにアップロードして完了です。
お疲れ様でした(^^


コメント
コメント一覧 (4件)
はじめまして!
てつのぶ と申します。
ブログランキングから来ました。
とても分かりやすい説明で
見やすいブログですね。
参考にさせていただきます。
応援ポチィ
こんにちは!
アドセンスを自分の貼りたい所に貼るのは、私など、とても苦労します。
一発で分かる説明、とてもありがたいです。
もっとWPを作って、アドセンスサイトを作ってみたくなりました。
みかさん、こんにちは、お~はっと申します。
Google Adsenseを設定しておけば、アクセスの多い記事を書くことで、お小遣いがチャリンチャリンというのも期待できますもんね。
実際、私も過去に作成したブログで、ほったらかしにしているところから、忘れた頃にGoogleから振り込みがあります。
Adsenseで稼ぐ流行はすっかり下火ですが、だからこそ美味しいと言えるかもしれませんね。
これからの更新も楽しみにしています。
応援ポチも忘れずにしておきますね。
有益な記事をありがとうございました。
みかさん
こんばんは、akissaです!
最近FTPソフトを使う機会があったのですが
ソフトの使い方自体あまり理解できてない
ことがわかりました。照
図解を拝見して、こういう使い方が
あることを知れて大変ありがたいです。
応援ポチ♪
またお邪魔させていただきます。